Dentlman
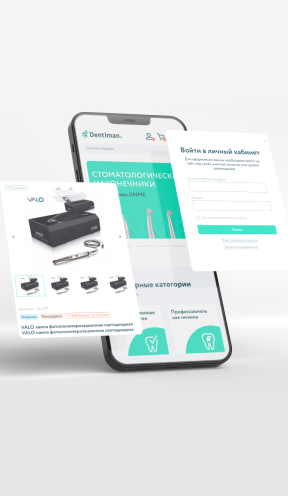
Редизайн интернет-магазина Dentlman.
Скрытый заголовок для сео
Скрытый заголовок для сео
Скрытый заголовок для сео
Редизайн интернет-магазина Dentalman.ru для стоматологов и владельцев стоматологических клиник и кабинетов.
Команда проекта
- 🌸 Дизайнеры: UX/UI, графический
- 👩💻 Project Manager
- 👨💻 Разработчики: frontend, backend
Инфографика задачи
-
6 недель
Было потрачено на дизайн сайта -
4 адаптива
Имеет каждая страница -
80+ часов
Потратили на реализацию проекта
Задача
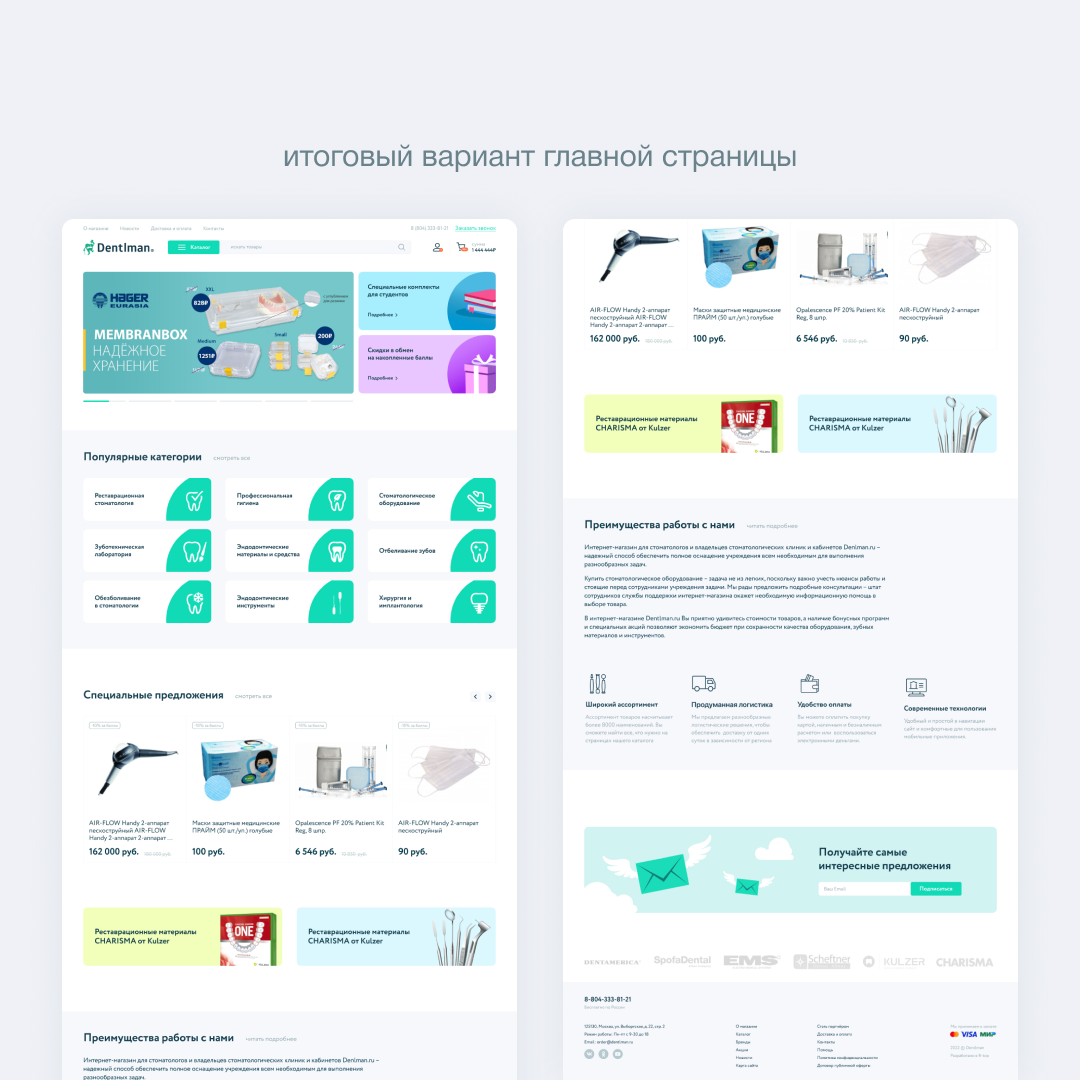
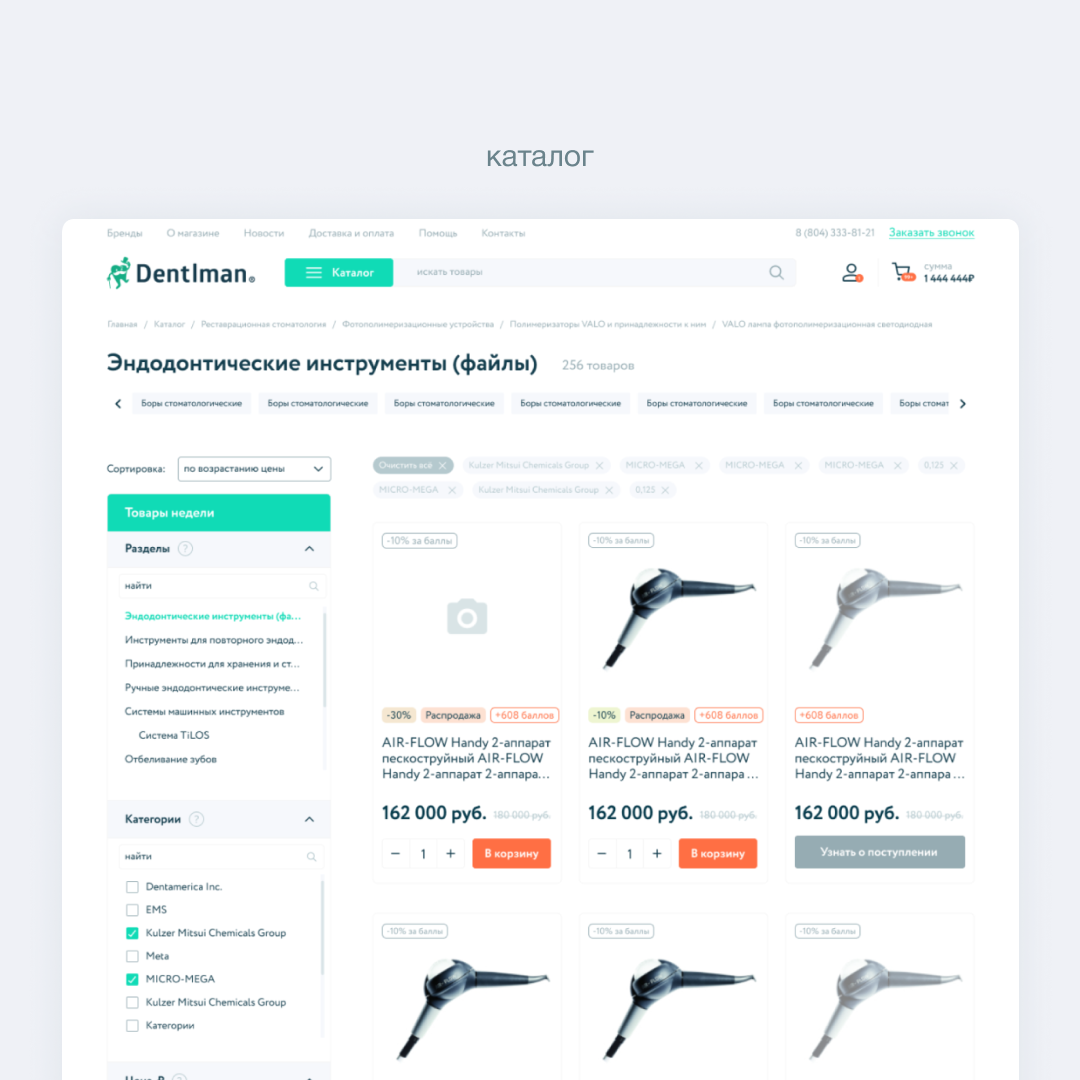
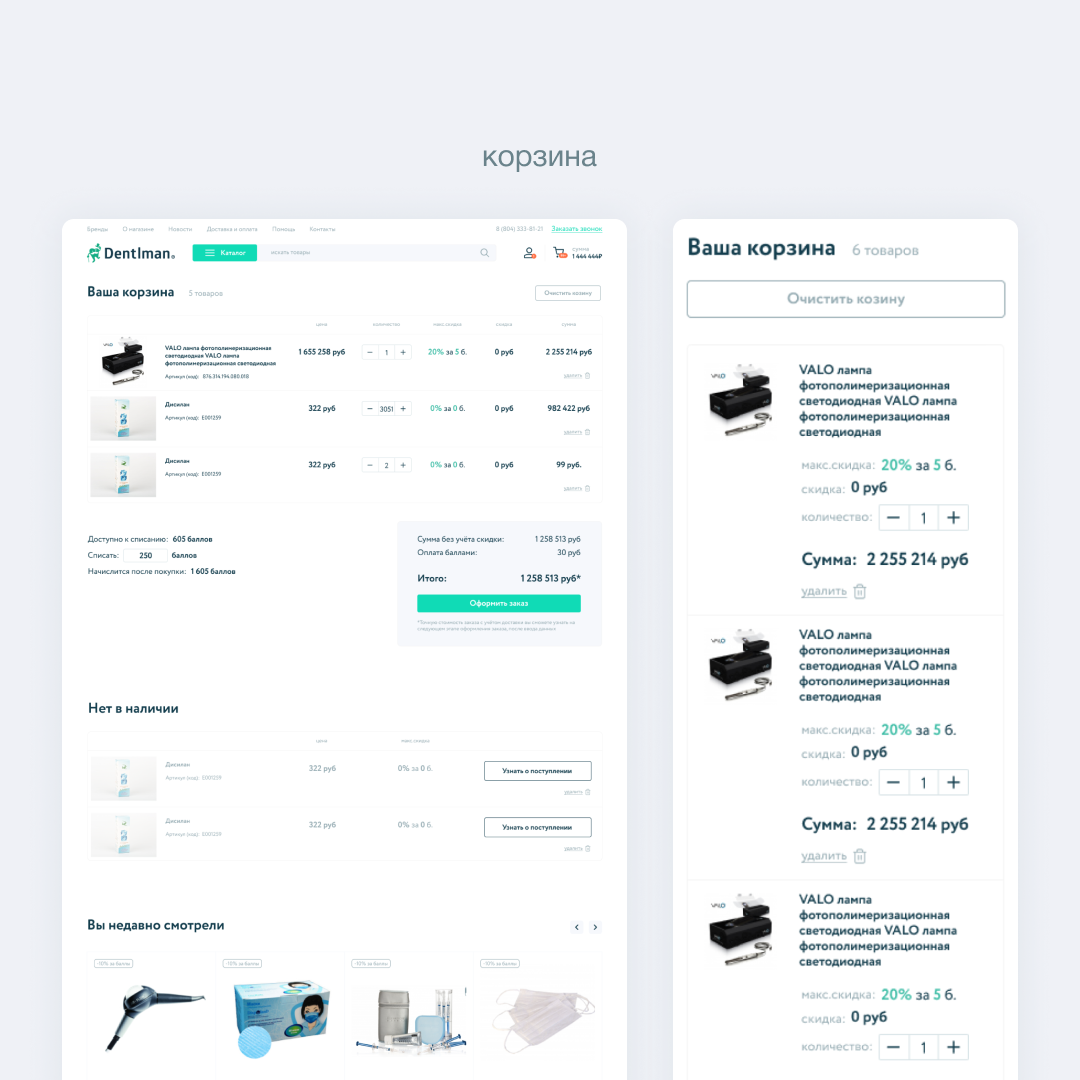
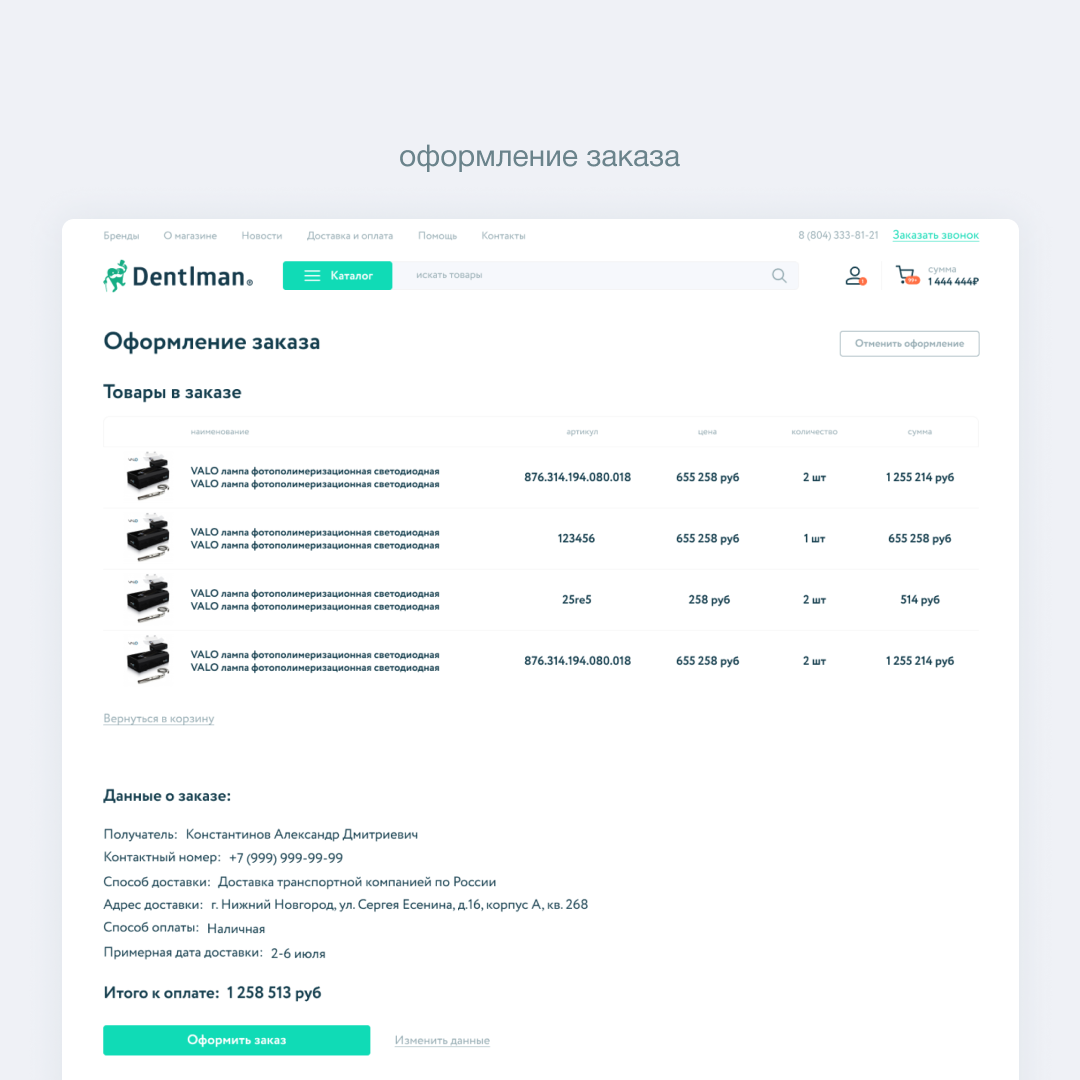
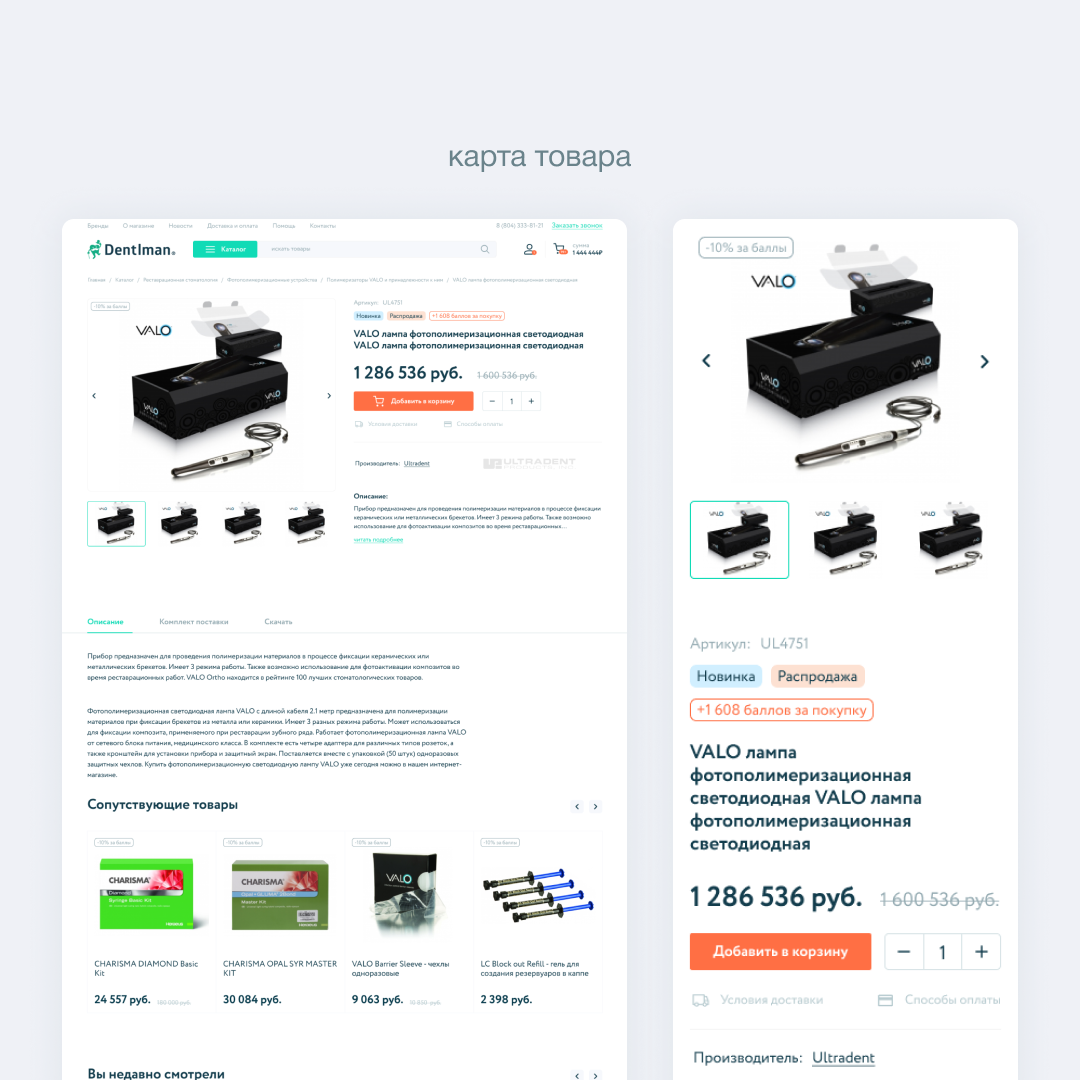
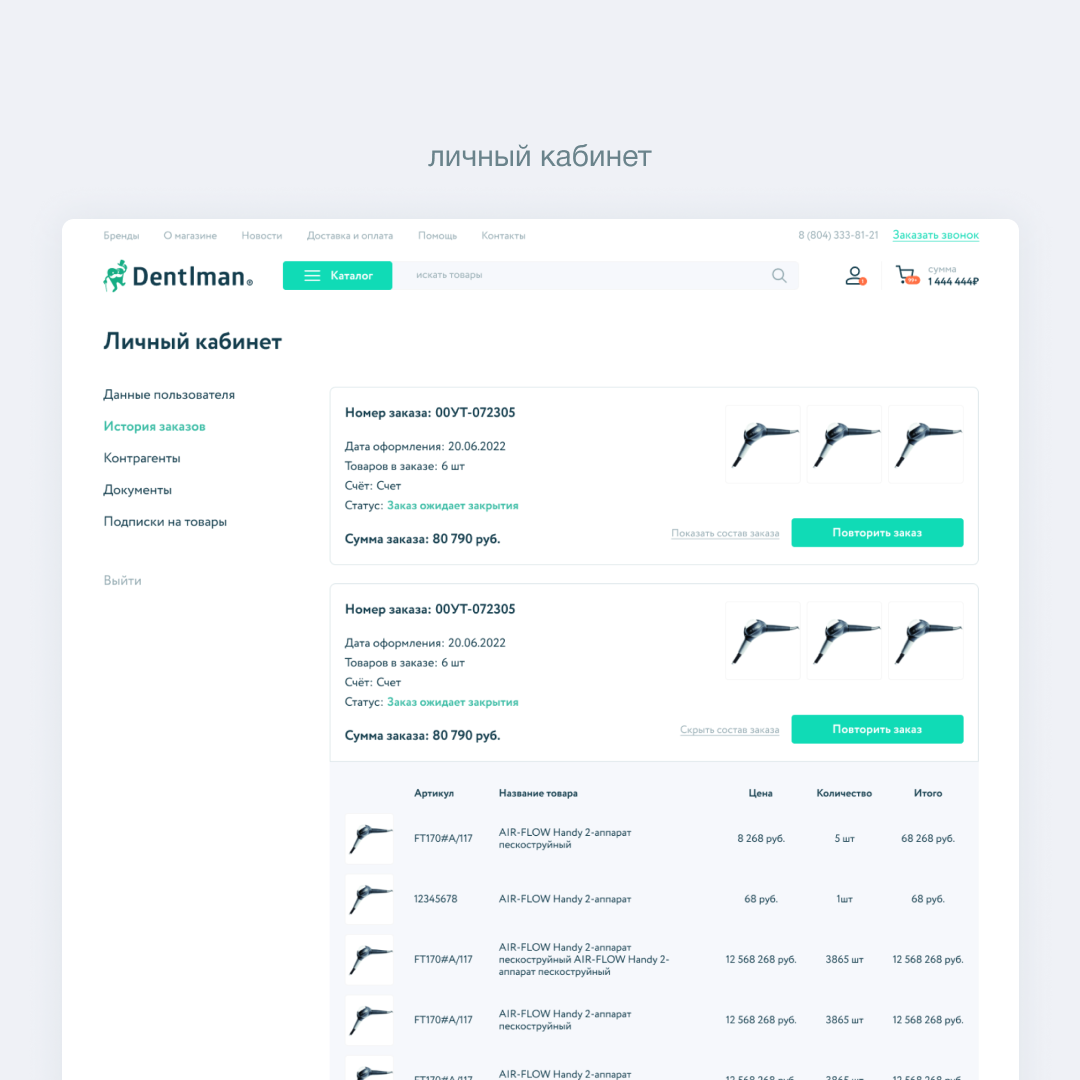
Редизайн текущего сайта с сохранением функционала, так как новый дизайн будет подключаться к уже имеющейся базе. Необходимо сохранить логику, но освежить внешний вид. Допустимы небольшие изменения, которые сильно влияют на удобство использования продукта.
Решение
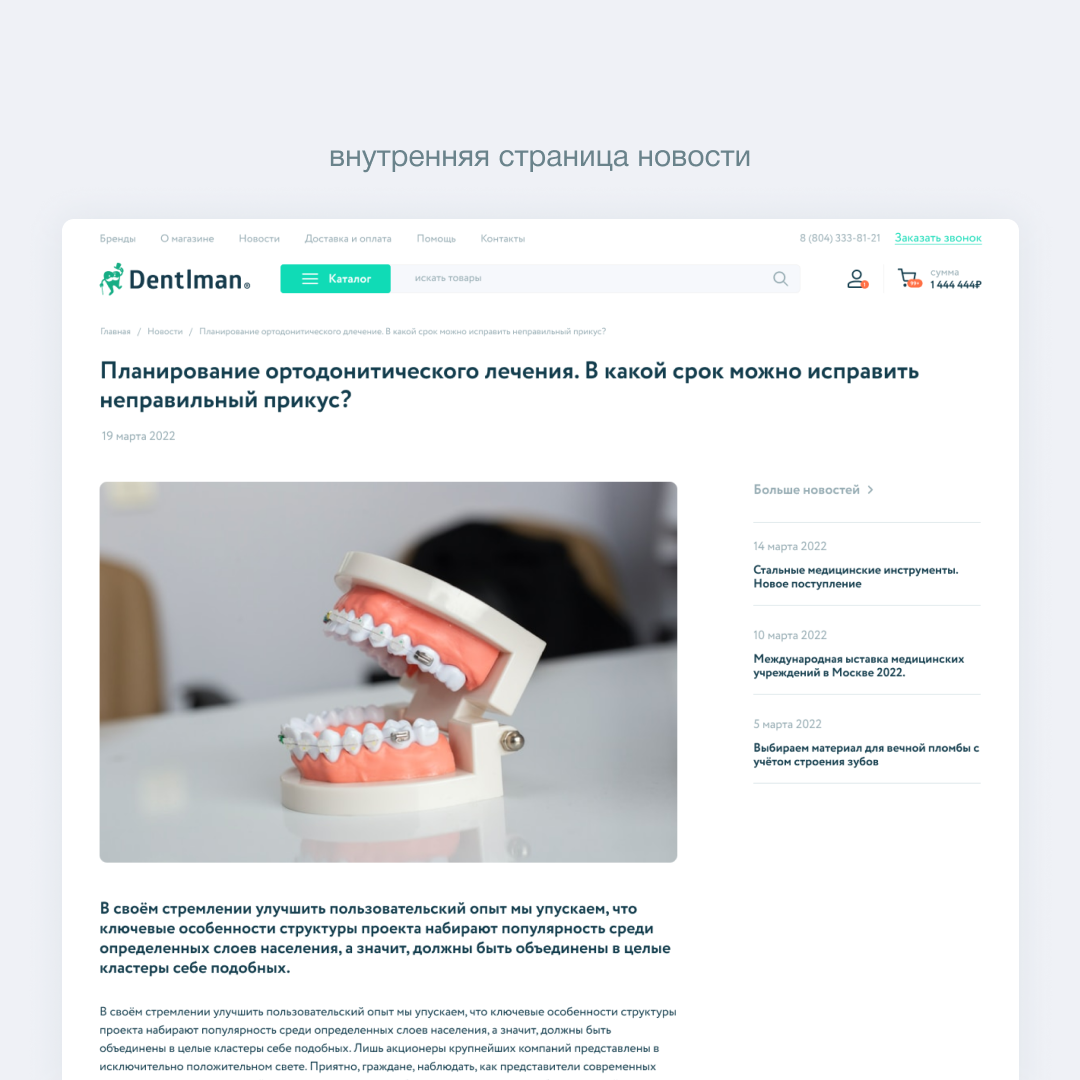
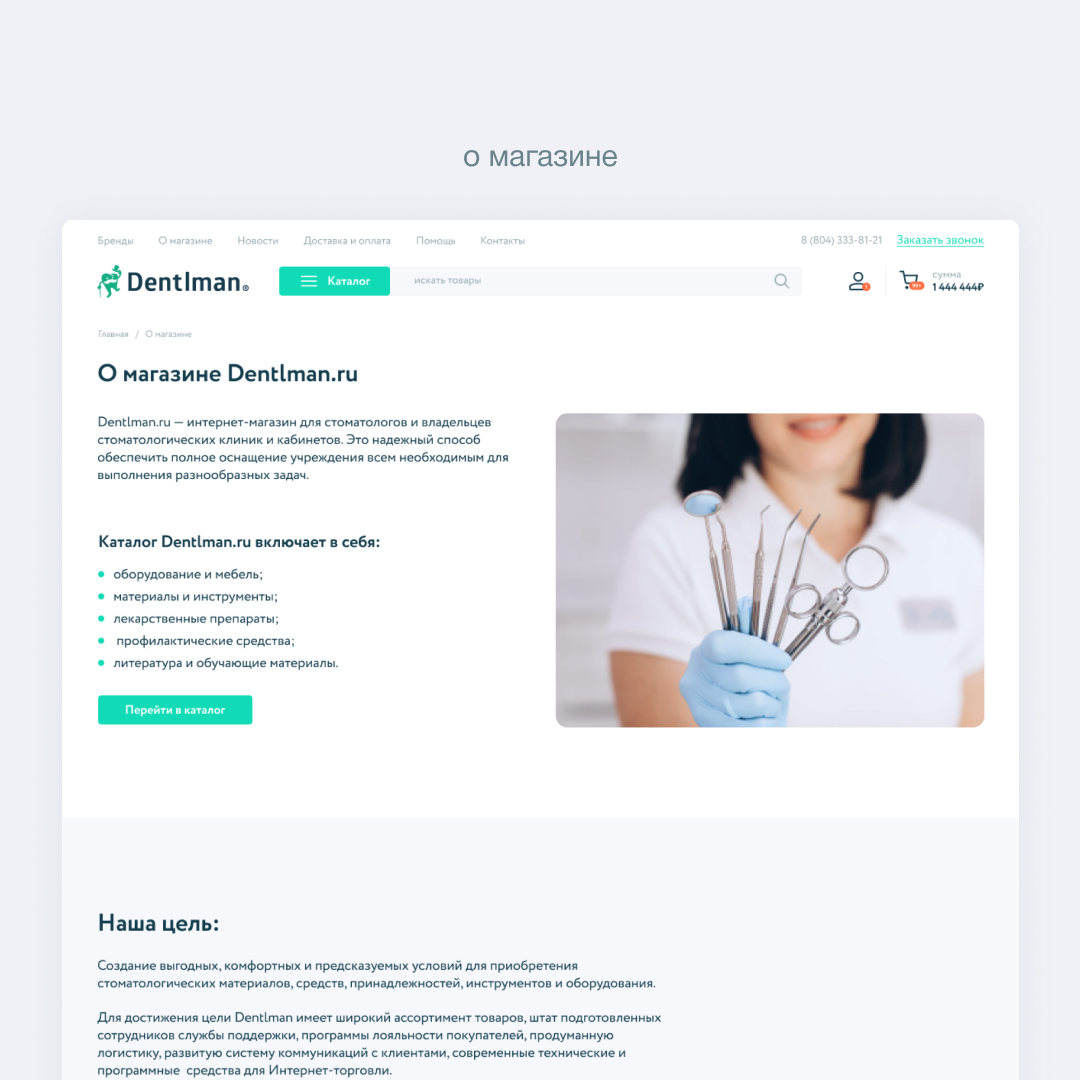
Аудит текущего сайта. Сохранение структуры и логики текущего сайта, изменение цветов с учётом возможности отображения на различных устройствах. Разработка ui-kit для создания единой дизайн системы. Текстовые страницы, такие как "О компании", "Контакты", "Доставка и оплата" приобрели блочную структуру, где весь текст перестает быть одним большим полотном, а разбавляется графическими элементами и различными методами структурирования информации: списки, раскрывающиеся блоки, карточки и др.
Заключение
Дизайн-система выстроена по принципу атомарного дизайна, где большая часть повторяющихся элементов разложена до минимального составляющего и обёрнута в компонент. При внесении правок в повторяющиеся элементы, такие как шапка, футер, карточки товаров, цвета, стили текста и др., - достаточно внести изменения в родительский компонент. Такие варианты единых компонентов и стилей помогают быстро вносить правки для всего проекта как в дизайне, так и в вёрстке. Блоки на адаптивах выстроены по своему порядку с учётом правил ux.
Наши последние работы
Наша команда готова к реализации вашего проекта!
Оставляйте заявку и мы свяжемся с вами в ближайшее время
.png)
.png)








.jpg)

.jpg)


.jpg)


.png)






 (1).png)

.png)
