Акцент
Разработка сайта для low-code платформы Акцент.
Скрытый заголовок для сео
Скрытый заголовок для сео
Скрытый заголовок для сео
Задача
Разработать корпоративный сайт на платформе Tilda в сжатые сроки для low-code платформы «Акцент», на основе новой айдентики компании. Сайт должен быть интуитивно понятным для целевой аудитории, хорошо показывать и объяснять все возможности платформы, а также привлекать новых клиентов и партнеров.
Команда проекта
- 🌸 Дизайнеры: UX/UI, графический
- 👩💻 Project Manager
Решение
Проведен анализ целевой аудитории. Изучены конкуренты, собран мудборд и разработана структура будущего сайта. На основе предоставленного технического задания, созданы прототипы. В основе визуальной концепции сайта легли легкость и визуально цветовые акценты в элементах интерфейса. Цветовая палитра разработана с учетом новой айдентики. Мы использовали фирменные цвета, но добавили дополнительные. Особенно это коснулась текста что бы он воспринимался лучше на фоне светлых цветов сайта.
Поскольку сроки были сжатые было решено реализовать сайт на платформе «Тильда».
Поскольку сроки были сжатые было решено реализовать сайт на платформе «Тильда».
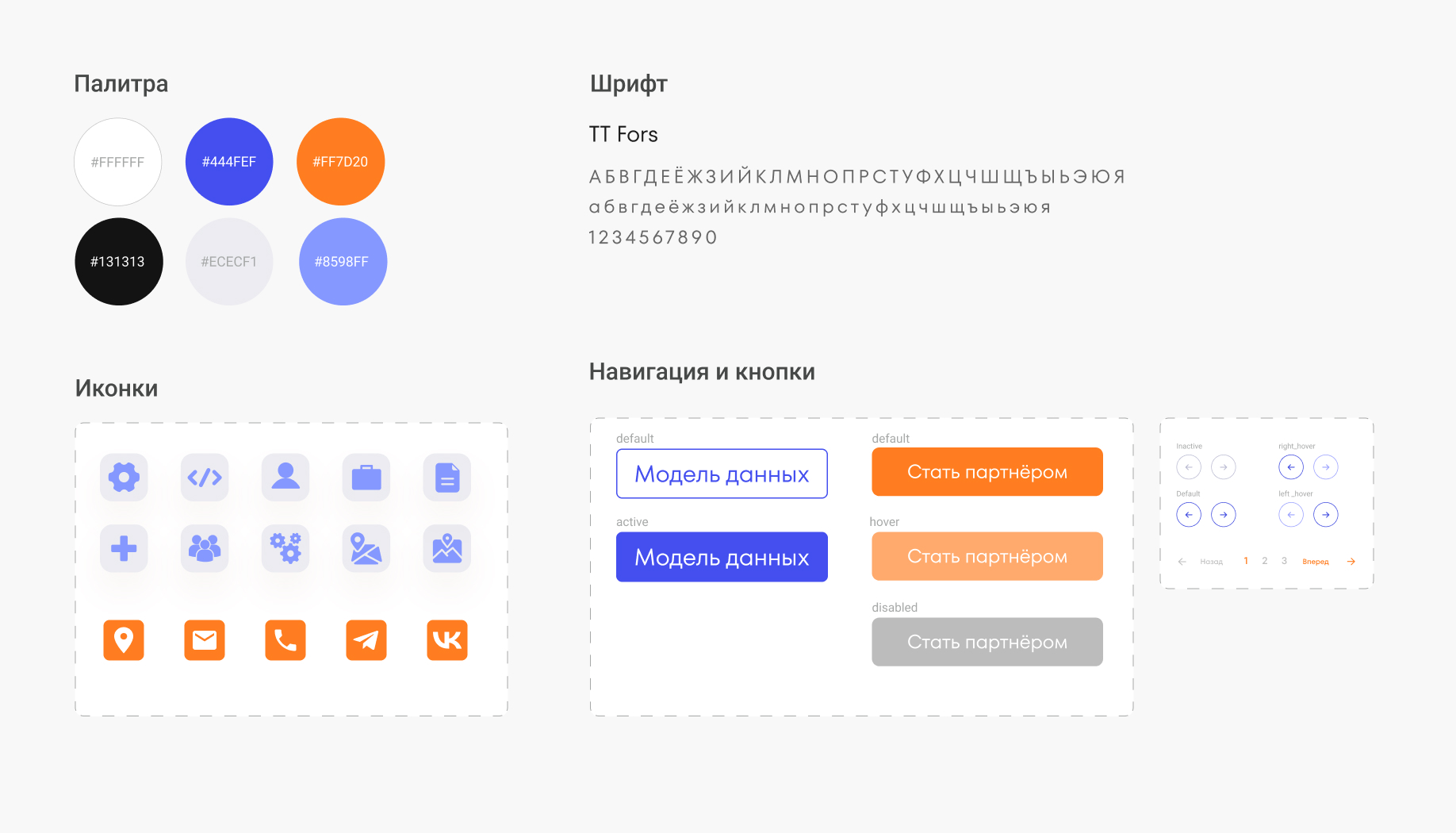
UI-KIT
Для сайта «Акцент» был создан набор графических элементов, состоящий из: кнопок, полей для ввода, переключателей, иконок.
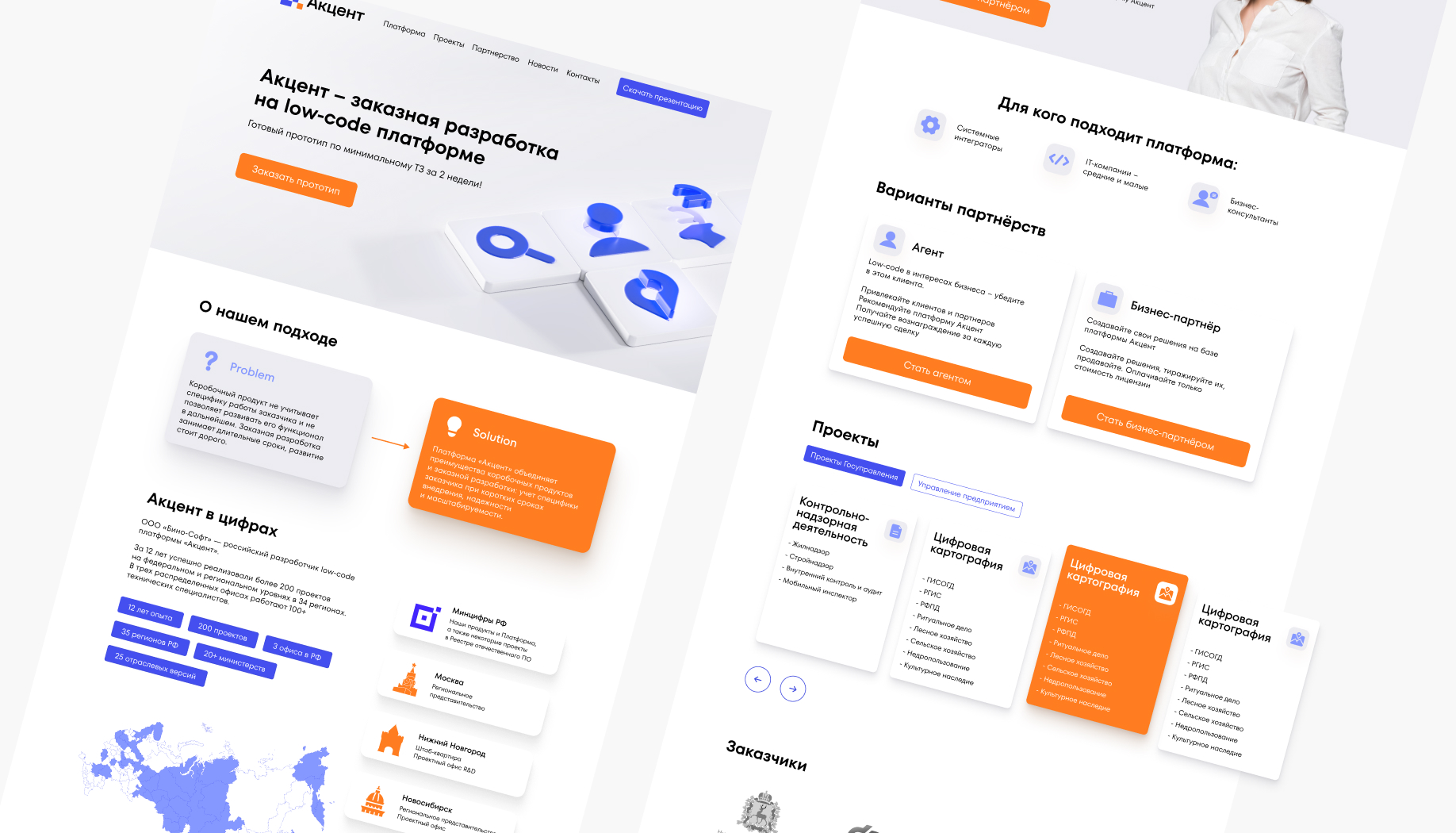
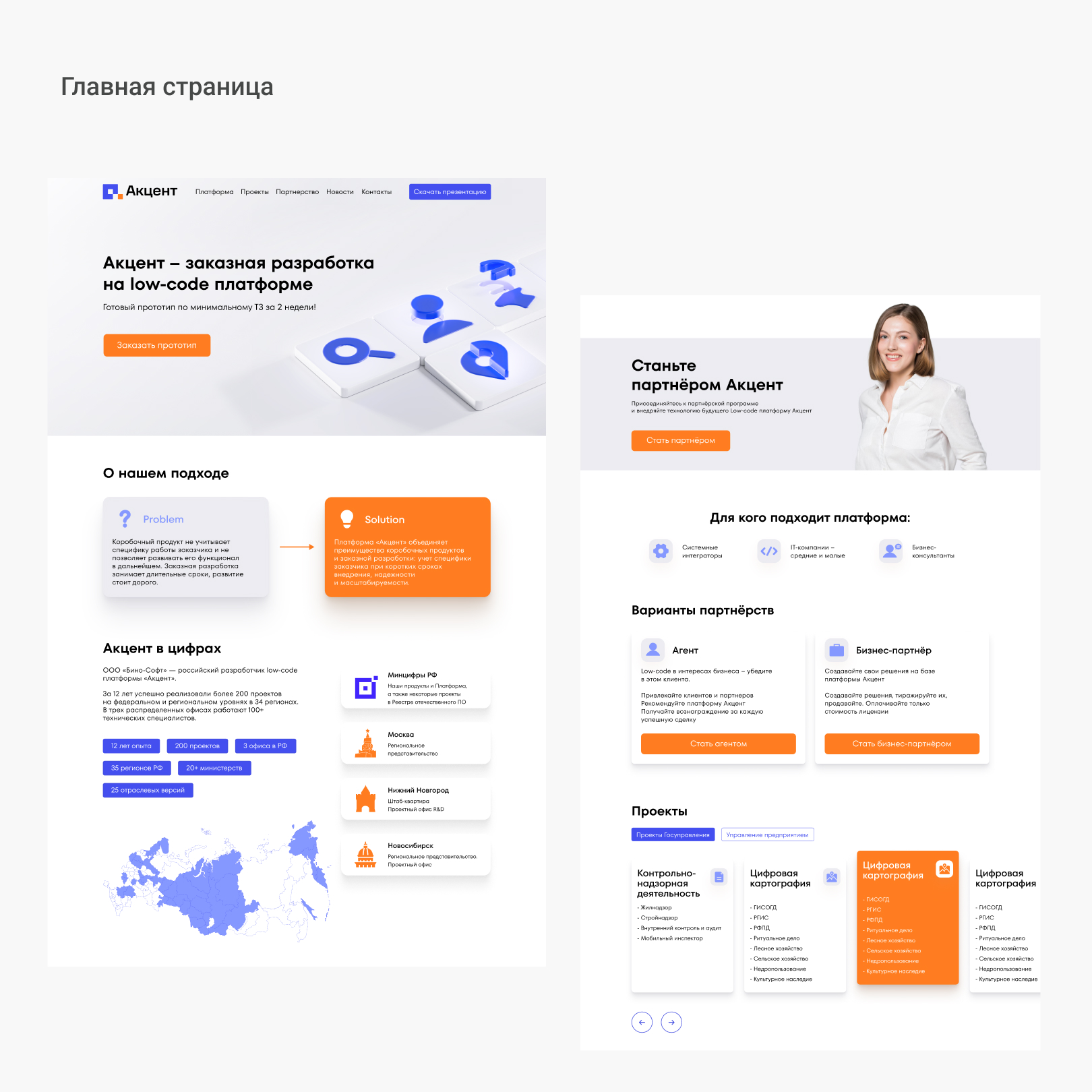
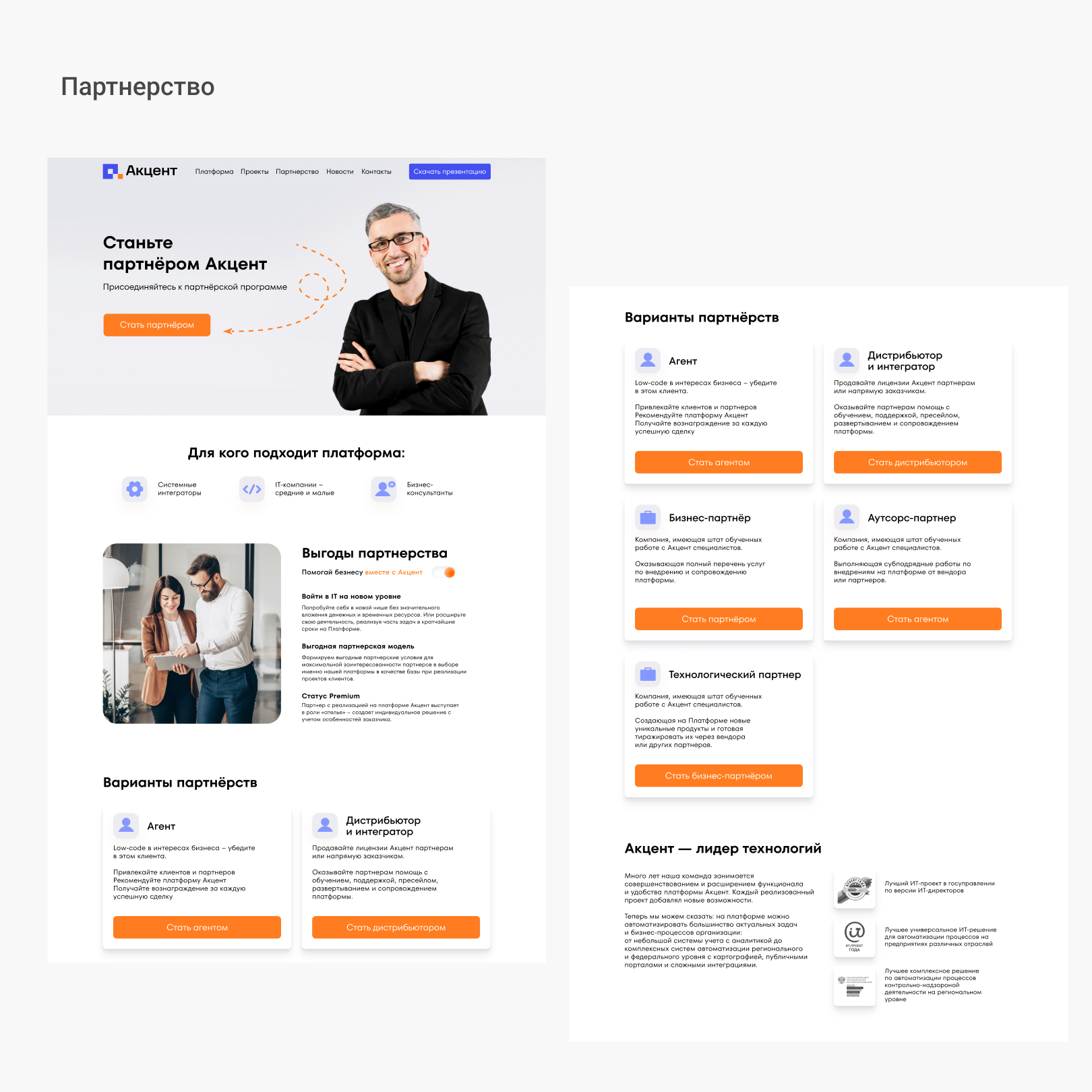
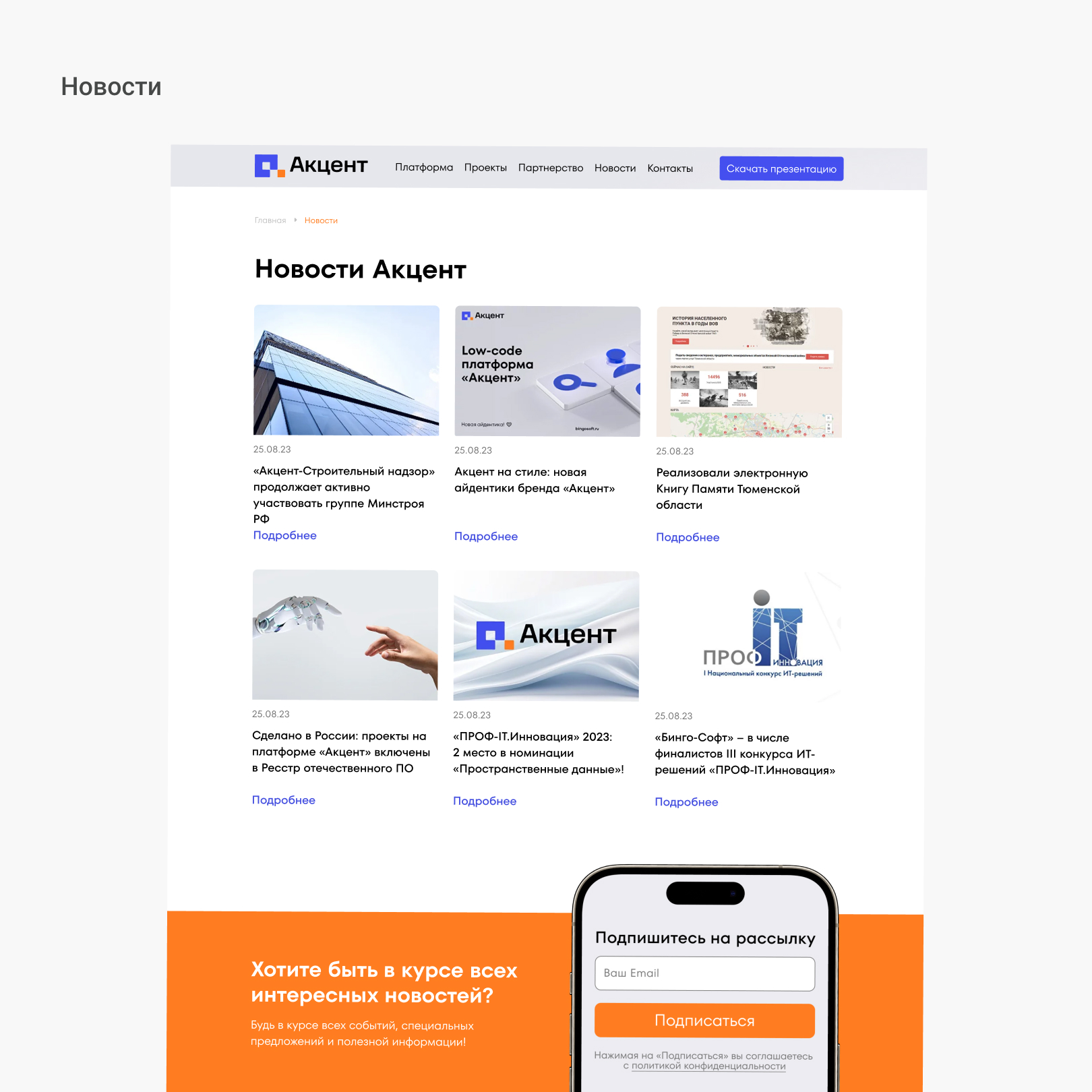
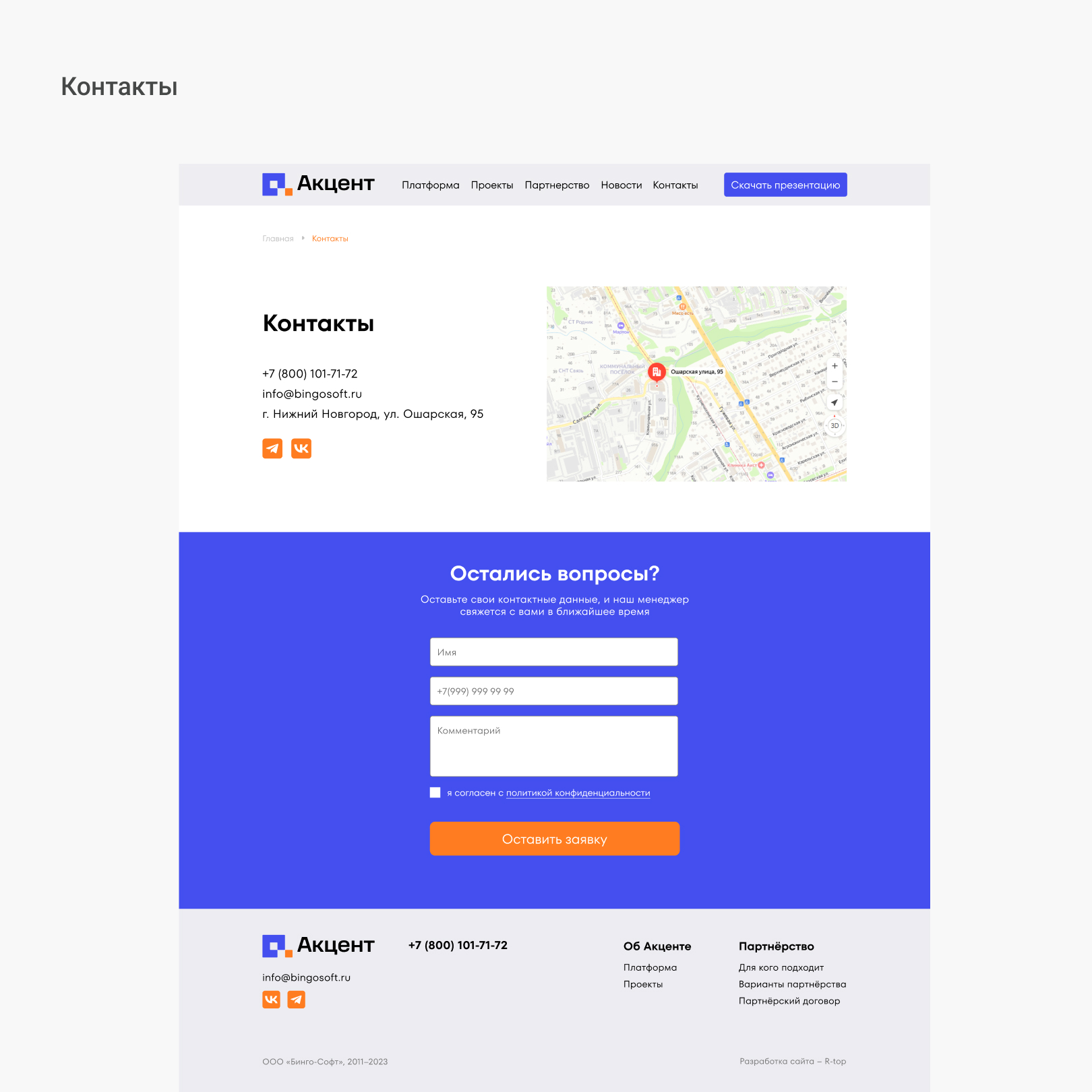
Дизайн страниц
Целью данного кейса является разработка дизайна страницы с целью улучшения пользовательского опыта. С учетом конкретных требований и целей бизнеса, новый дизайн должен быть привлекательным, легко воспринимаемым и функциональным для пользователей.
В UI-дизайне мы использовали новый фирменный стиль, который включал яркий цвет и простое геометричное исполнение блоков. Чтобы привлечь внимание посетителей, мы добавили контрастные графические элементы и яркие фотографии в качестве акцентов. В результате получилась привлекательная и легко воспринимаемая страница сайта.
В UI-дизайне мы использовали новый фирменный стиль, который включал яркий цвет и простое геометричное исполнение блоков. Чтобы привлечь внимание посетителей, мы добавили контрастные графические элементы и яркие фотографии в качестве акцентов. В результате получилась привлекательная и легко воспринимаемая страница сайта.
Наши последние работы
Наша команда готова к реализации вашего проекта!
Оставляйте заявку и мы свяжемся с вами в ближайшее время






.jpg)

.jpg)


.jpg)


.png)






 (1).png)

.png)
