Нижегородская Ярмарка
Редизайн сайта Нижегородской ярмарки с использованием нового фирменного стиля.
Скрытый заголовок для сео
Скрытый заголовок для сео
Скрытый заголовок для сео
Задача
Разработать сайт для Нижегородской ярмарки с учётом двух групп целевой аудитории. Важно, чтобы сайт был простым в понимании и визуальном исполнении.
Команда проекта
- 🌸 Дизайнеры: UX/UI, графический
- 👩💻 Project Manager
- 👨💻 Разработчики: frontend, backend
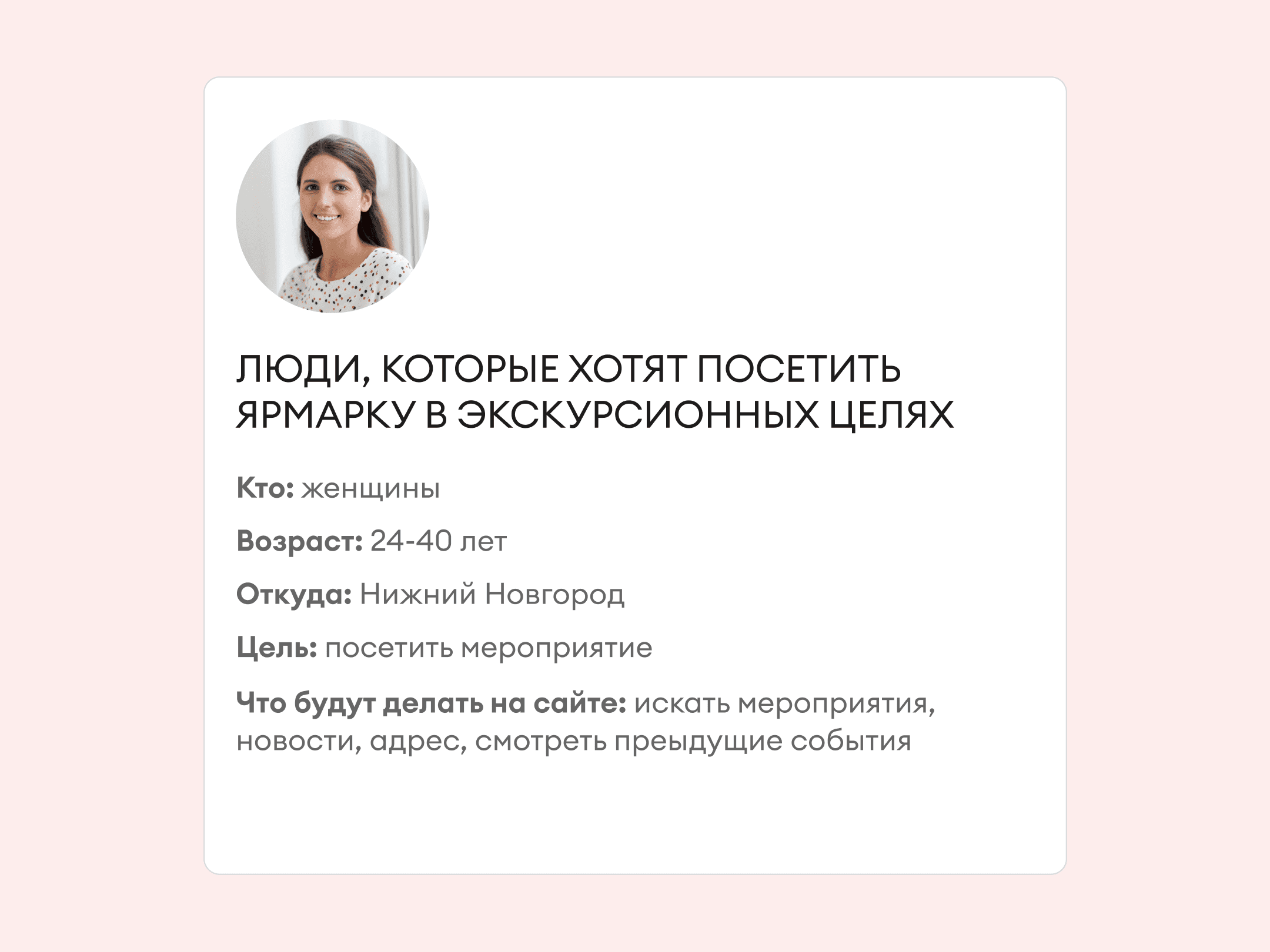
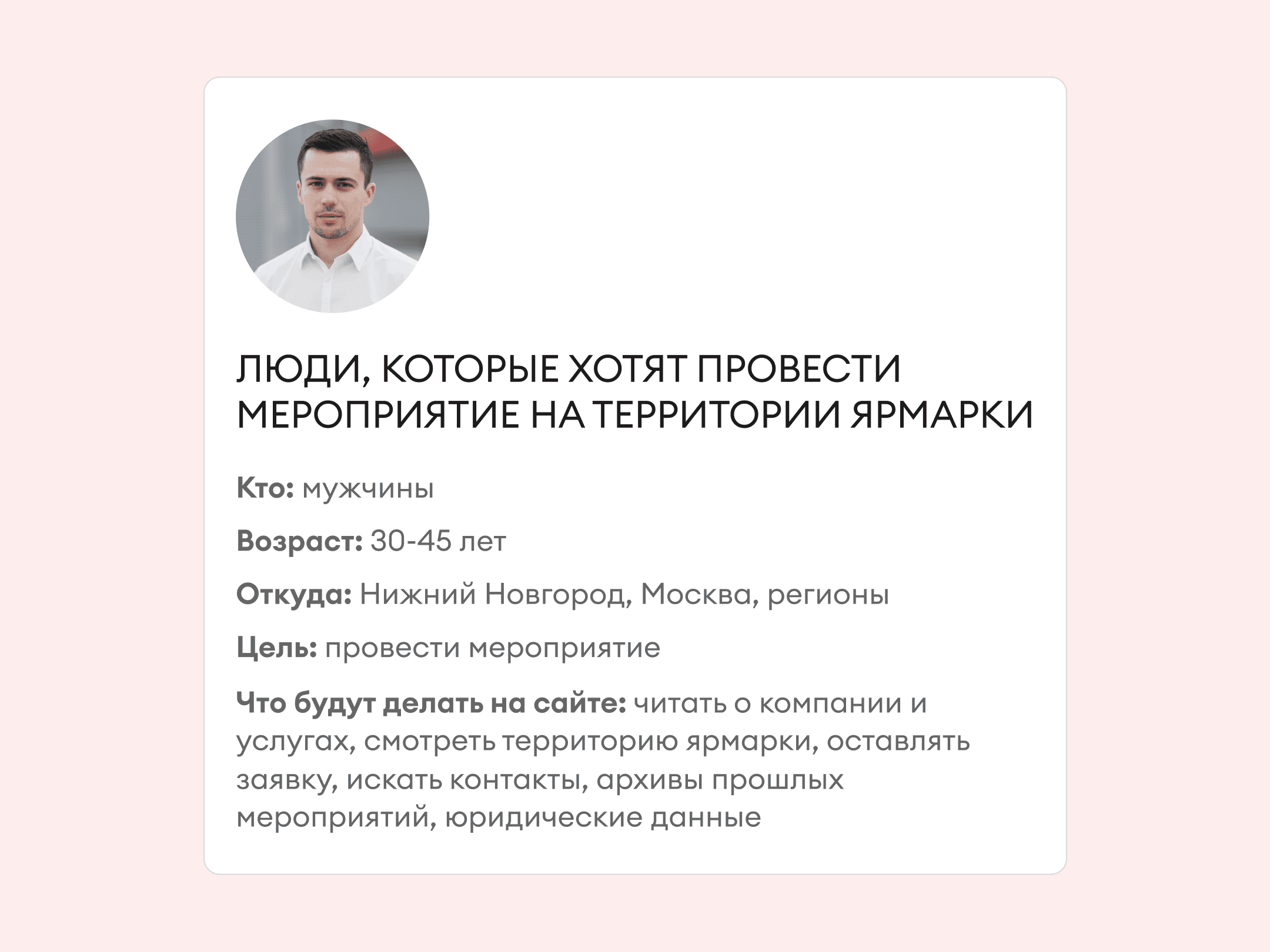
Целевая аудитория:
Целевая аудитория сайта определена двумя группами: людьми, которые хотят посетить ярмарку в экскурсионных целях и людьми, которые хотят провести мероприятие на территории Нижегородской ярмарки.
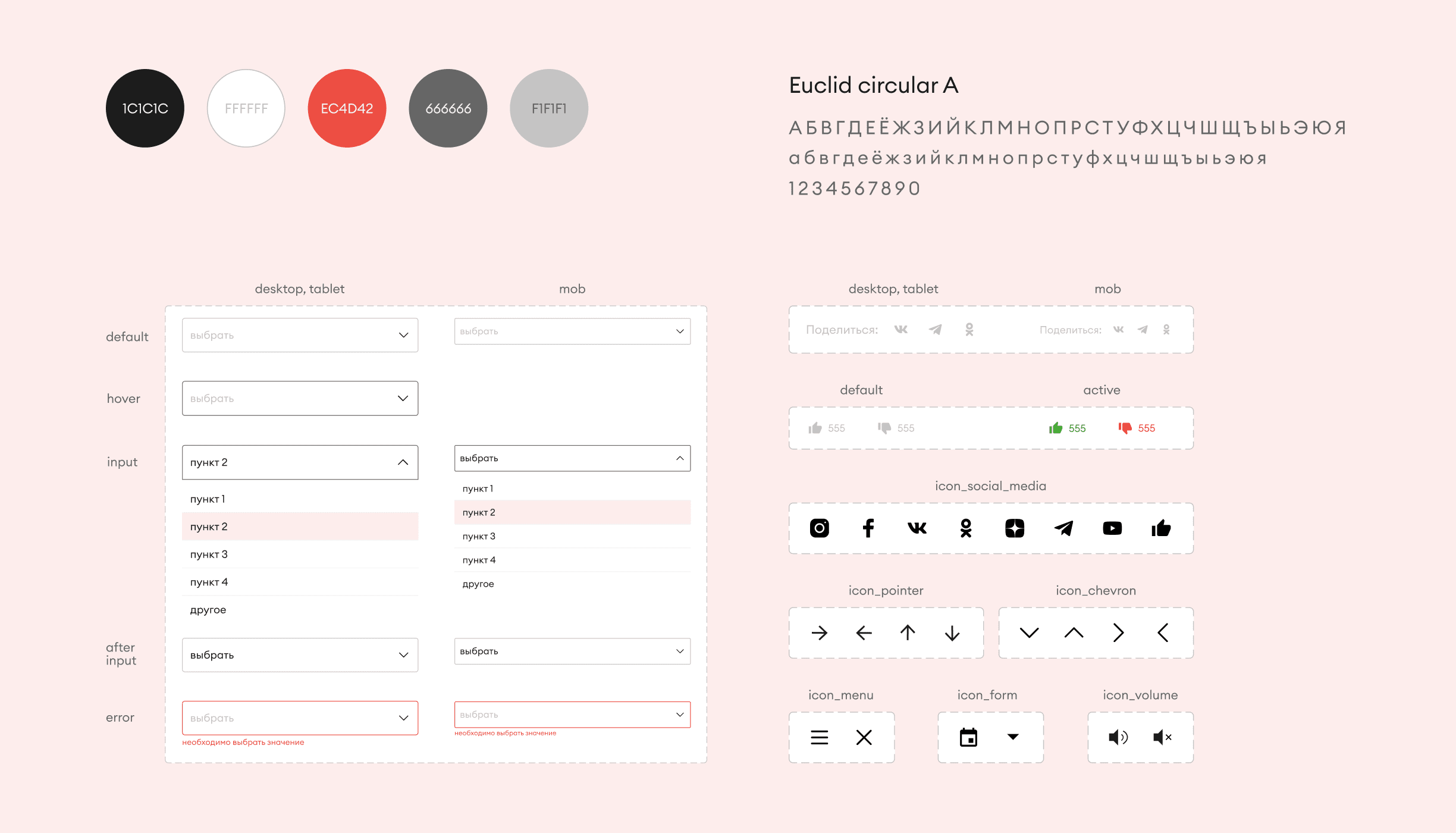
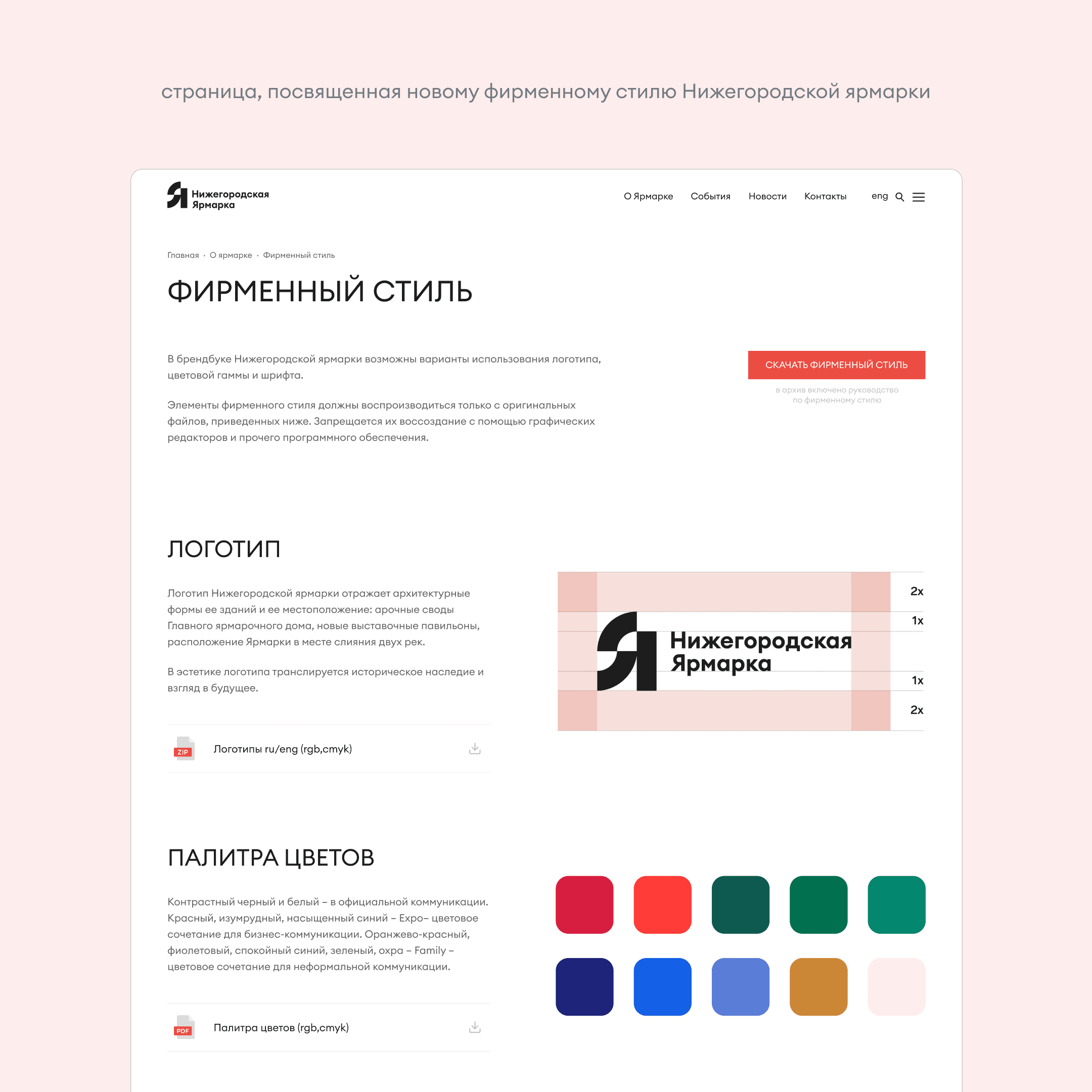
UI-KIT
Для сайта Нижегородской ярмарки был создан набор графических элементов, состоящий из: кнопок, полей для ввода, переключателей, списков, иконок. Также составлена библиотека стилей для текста, цветовой палитры, отступов.
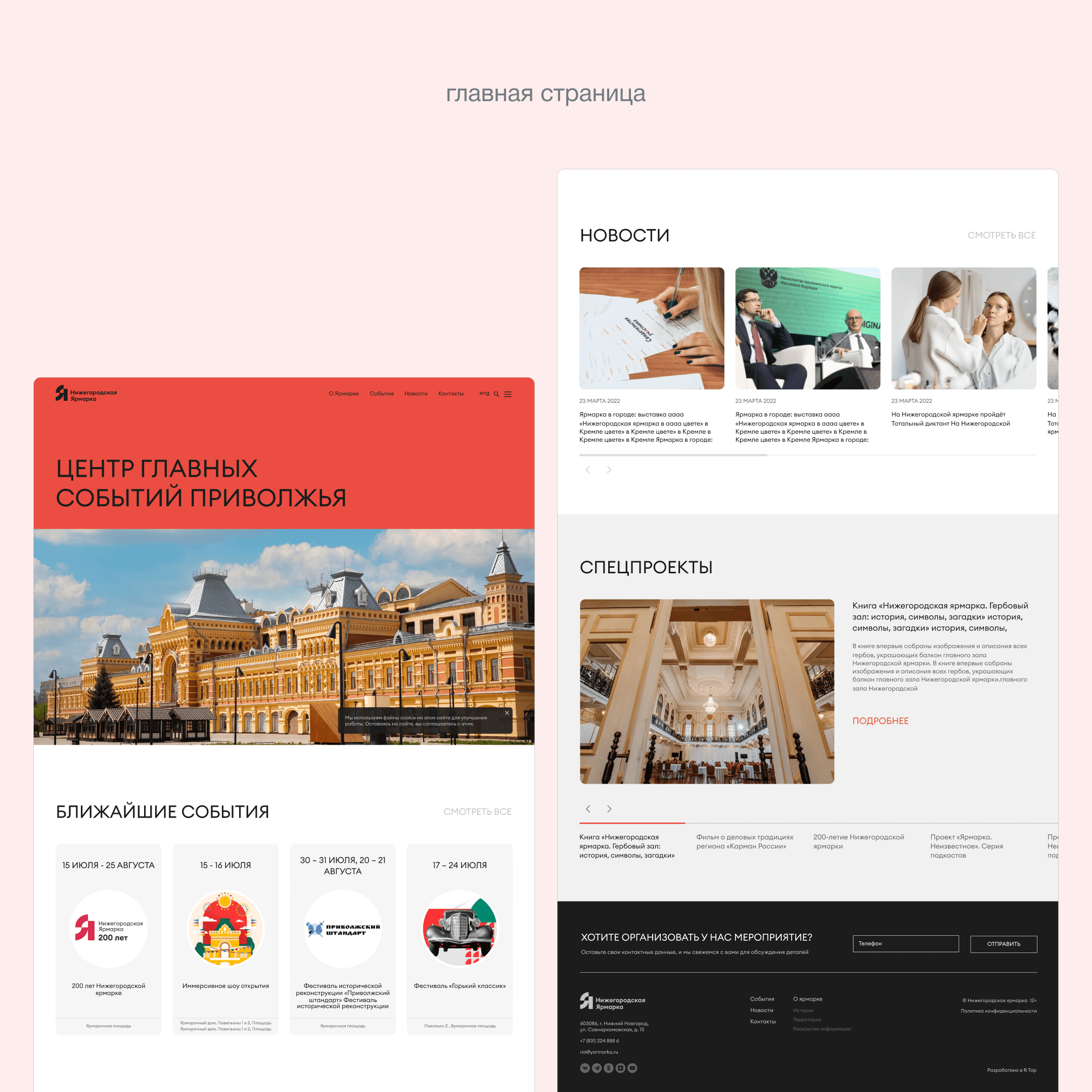
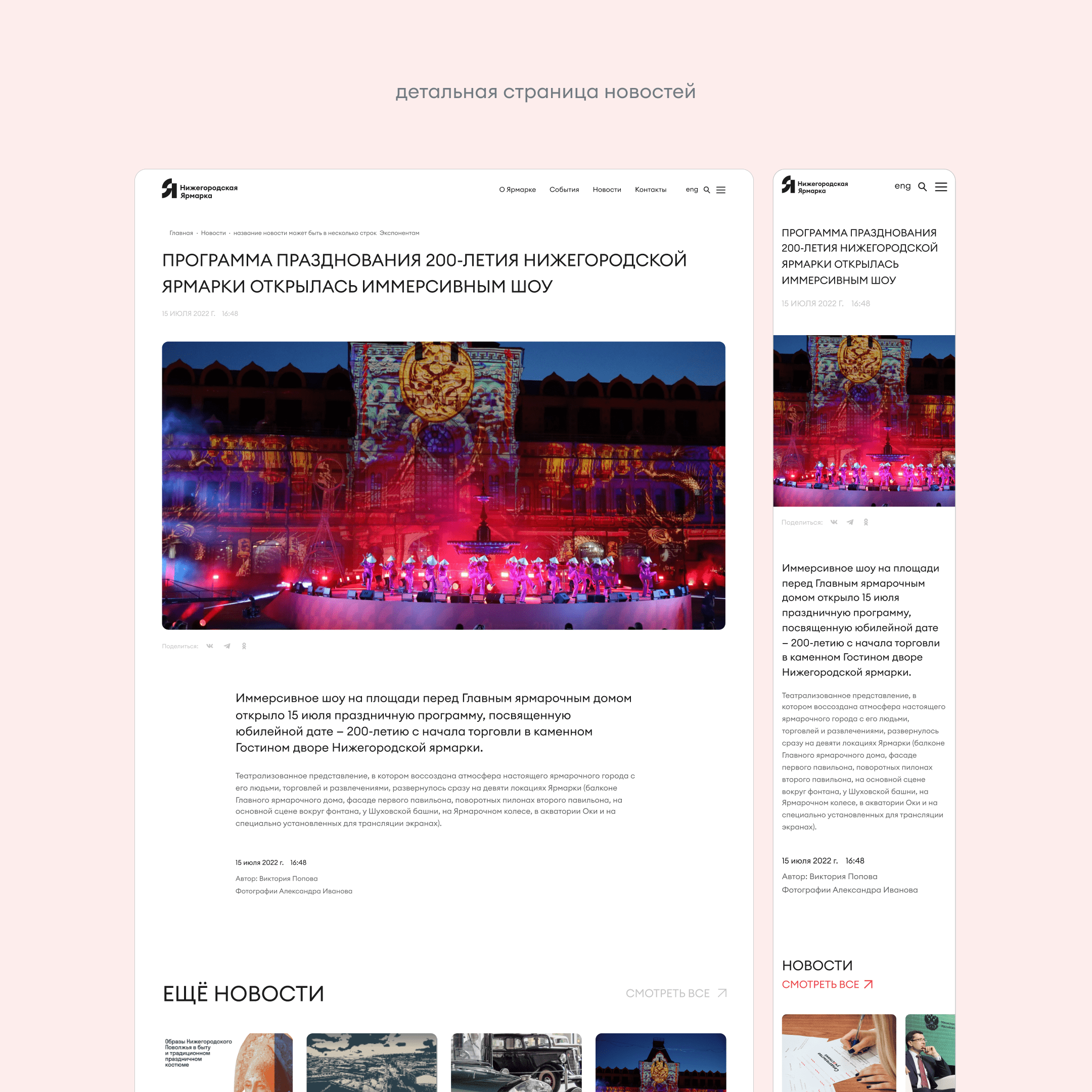
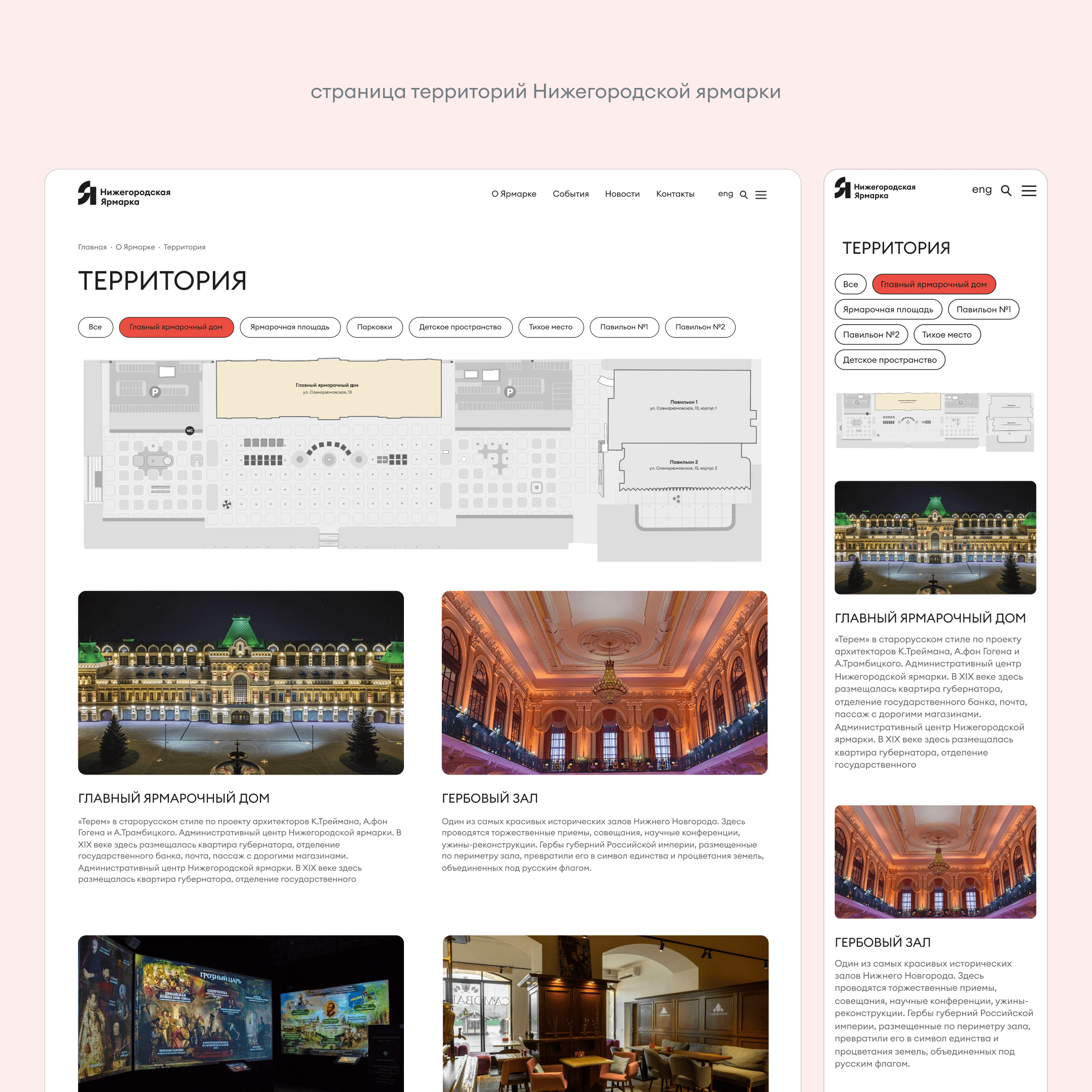
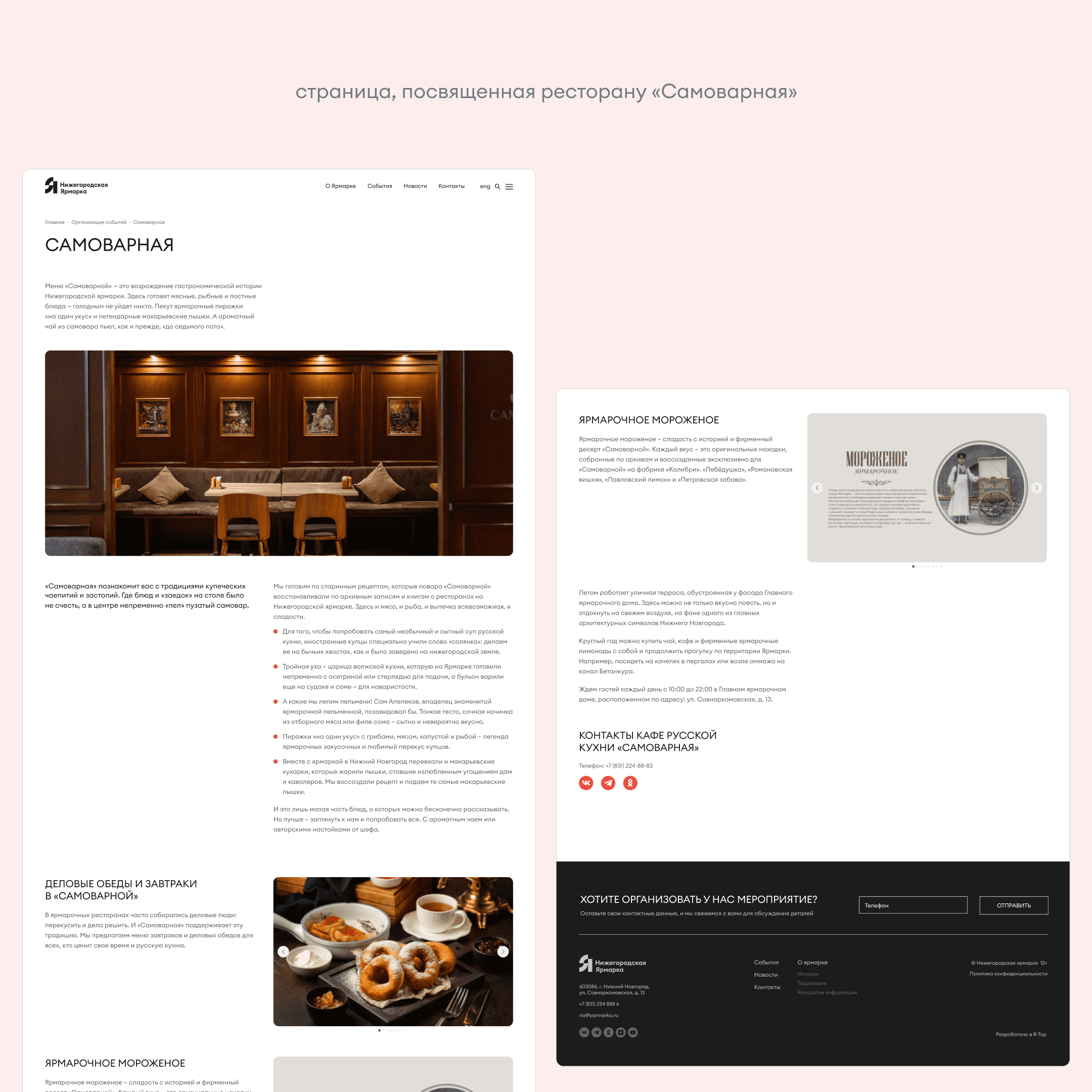
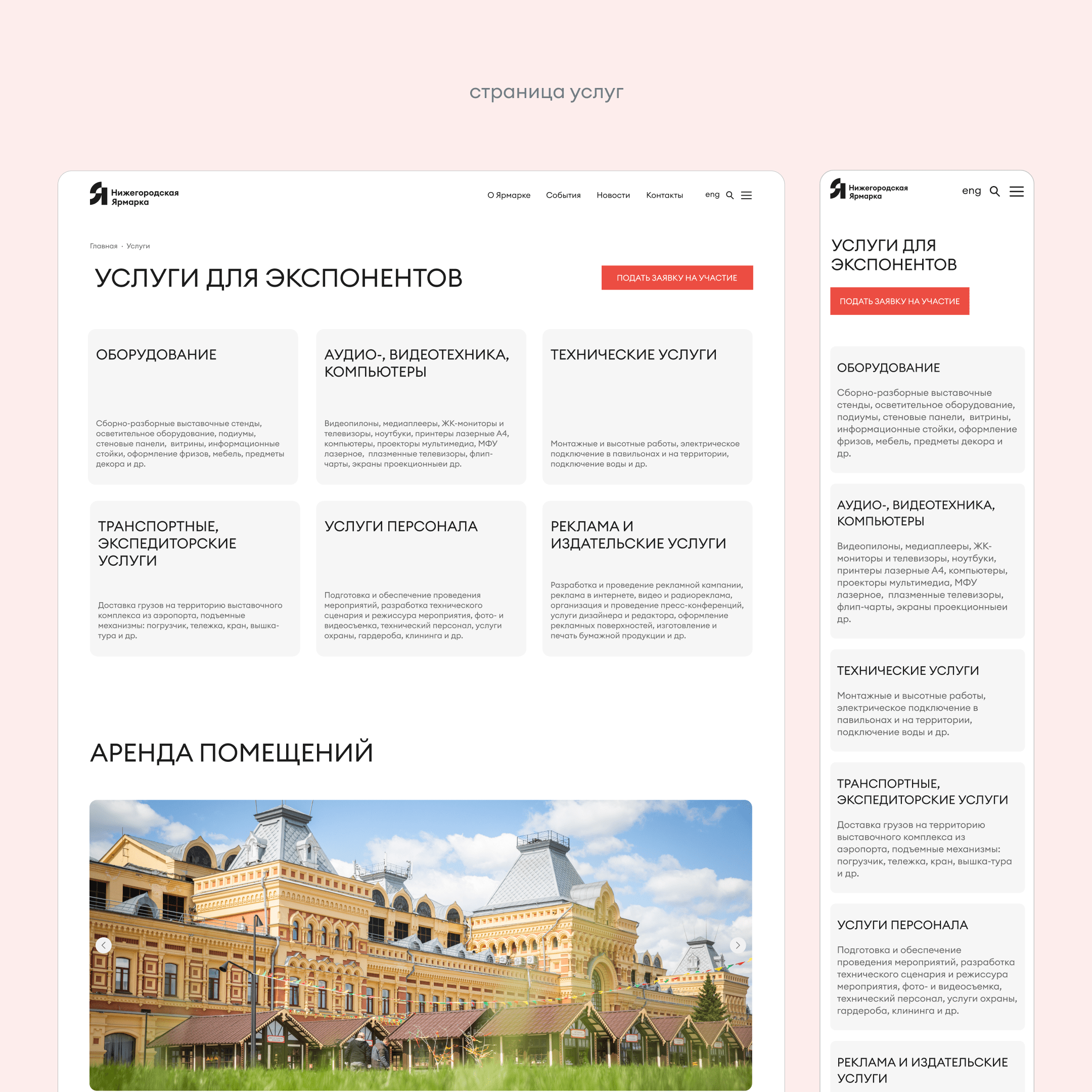
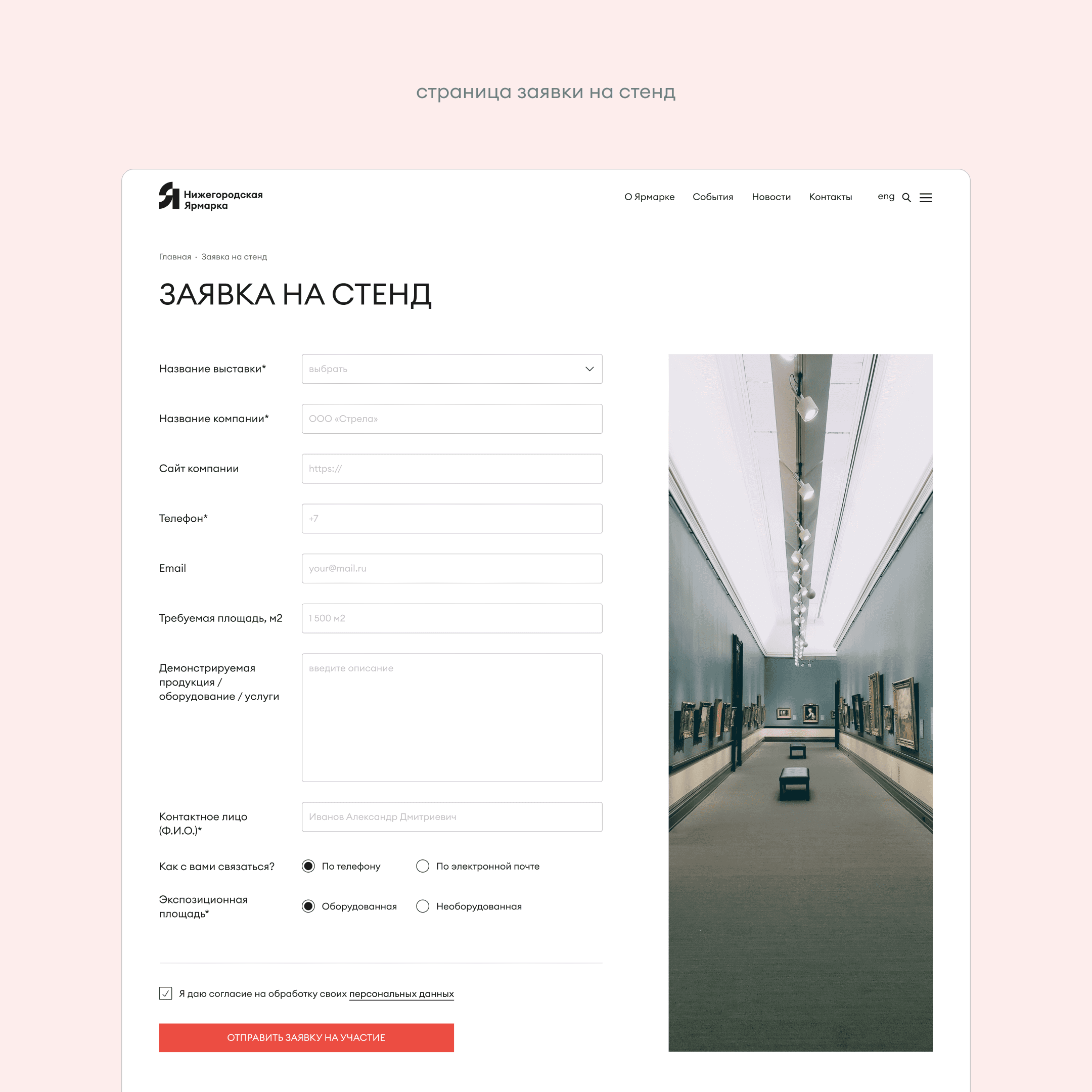
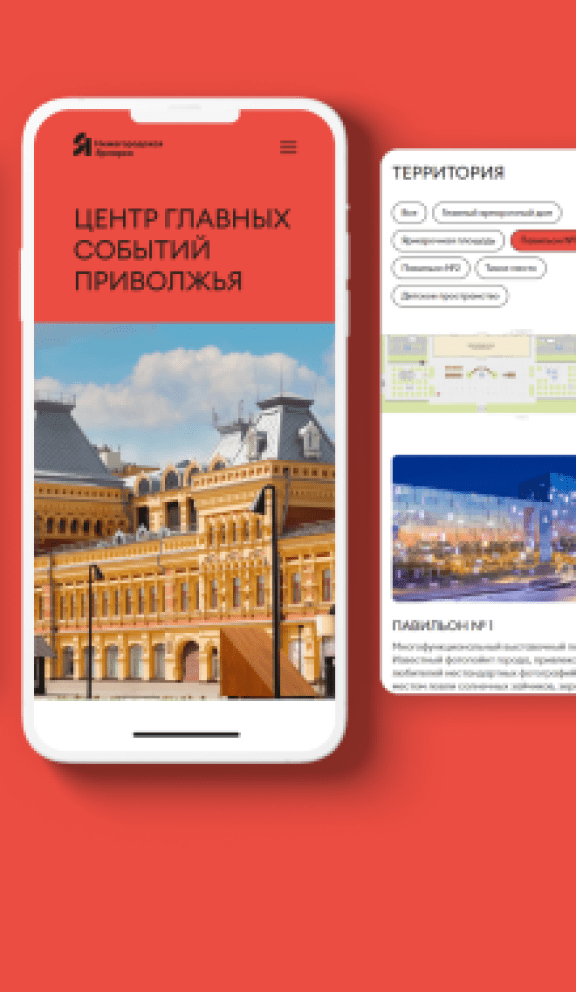
Дизайн страниц
На этапе UX необходимо было создать логически понятную структуру, где страницы должны были делиться на ключевые разделы.
В UI-дизайне необходимо было использовать новый фирменный стиль. В качестве ключевого элемента передачи фирменного стиля был взят яркий цвет и простое геометричное исполнение блоков. Для акцентирования внимания мы использовали красные графические элементы и яркие фотографии.
Наши последние работы
Наша команда готова к реализации вашего проекта!
Оставляйте заявку и мы свяжемся с вами в ближайшее время










.jpg)

.jpg)


.jpg)


.png)






 (1).png)

.png)
